
前回までで、Angularプロジェクトの環境構築を行いました!
今回は、作成したプロジェクトのよく使うファイル構成やコンポーネントについて解説していきたいと思います!
作成したプロジェクトでよく使う場所
プロジェクトを作成したときに、様々なファイルが作られたと思います。
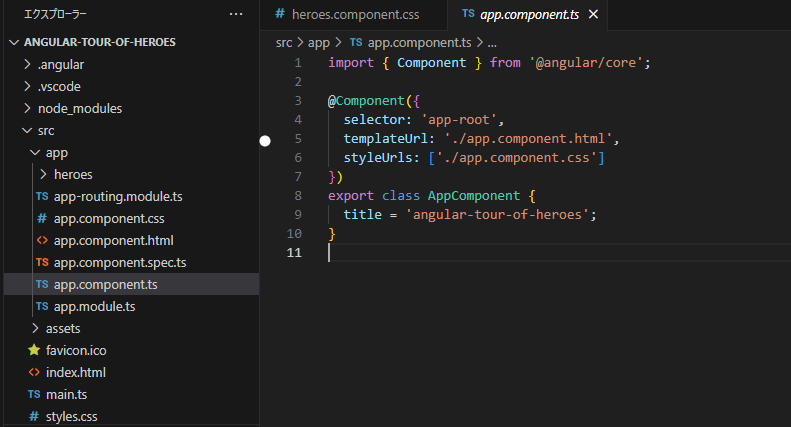
基本的に使うファイルは src/assets と src/app/ になります。src/assets:画像などを入れるファイルです。最初は空になっていますsrc/app/:ここが実際にコーディングしていくディレクトリです。
プロジェクトを作成した時点でいくつかファイルがいくつかあります。こんな感じ↓
app-routing.module.ts
・ng newした時にrouting実装しますかと聞かれた時にyっていうと作ってくれる
app.component.html
・appというコンポーネントのhtml
app.component.css
・appというコンポーネントのcss
app.component.spec.ts
・appというコンポーネントのテストファイル(自動的に作られます)
app.component.ts
・appっていうコンポーネントのtypescript
app.module.ts
・ここにプロジェクトで使うモジュールやコンポーネントの定義を書いていく

前回の記事を実行した時点ではこのような構成になっています!
※白い丸はカーソルなので気にしなくて大丈夫です。
コンポーネントについて知ろう!
コンポーネントってなんだと思った人もいると思います。調べてみると、「構成要素」「部品」と出てきます。今回のコンポーネントも同じような意味で部品を作っていくというイメージで大丈夫です!
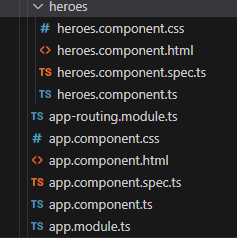
コンポーネントに当たる部分は、前回 ng generate component heroes というコマンドで作成したheroesとapp.componentです。

heroesの中にある4つのファイルは簡単に説明するとこんな形で使われます
.htmlは、コンポーネントの実際の表示する要素の定義
.cssは、コンポーネントのデザイン
.ts(typescript)は、データの受け渡しや上2つと自身が3つで1つのコンポーネントであることの定義など
spec.tsは、テストファイルで、テストの設定などを行いますがあまり気にしなくてもいいと思います。
このような形でコンポーネント(部品)を作って、組み合わせていくのがAngularになります!
コンポーネントは、アプリのUIを小さな部品ごとに分けて作れるので、再利用しやすく、管理もしやすいのがメリットです。必要な部分だけ修正できるので、開発効率が上がり、バグも見つけやすくなります!賢く作って開発を効率良くしていきましょう!
今回はこんな形で終わりたいと思います!
今後もAngularの解説記事を書いていくので、ぜひチェックしてください!