
HTMLファイルをリアルタイムで確認できる便利な方法を紹介します。
今回紹介する方法はVisual Studio Codeのプラグイン「HTML Preview」を使用するやり方です。
プラグインとは、ソフトウェアの機能を追加する拡張機能のことです。
Visual Studio Code(以下VSCode)はMicrosoftが提供する開発用のテキストエディタです。
「HTML Preview」はVSCodeのプラグインなのでダウンロードしていない場合は先にダウンロードしてみてください。
VSCodeのダウンロードはこちらからできます。
HTML Previewを使うメリット
「HTML Preview」はVSCodeのUI上でリアルタイムプレビューができるようになるプラグインです。
HTML/CSSをHTML Previewを使用すると以下のようなメリットがあります。
- HTML/CSSがどのように表示されるのかを確認できる
- 編集したHTML/CSSがプレビューへ直ぐに反映される
- HTMLの編集と確認がVSCodeのみで完結する
インストール

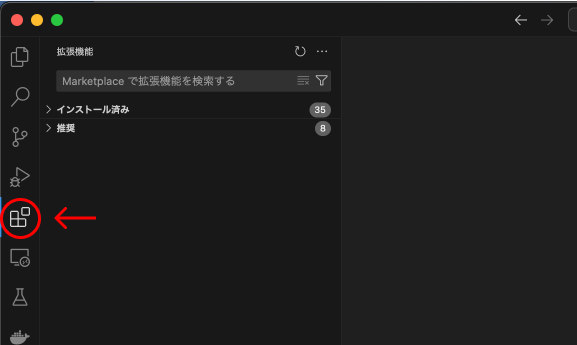
サイドメニューから拡張機能タブを開き、検索窓から「HTML Preview」を検索します。

HTML Previewが表示されたらインストールをクリックします。
※HTML Previewで検索すると二つ表示されると思います。 Thomas Haakon Townsendさんの HTML Previewは更新が止まってしまっているためGeorge Oliveiraさんが作成した新しいのを使用することをおすすめします。
使い方

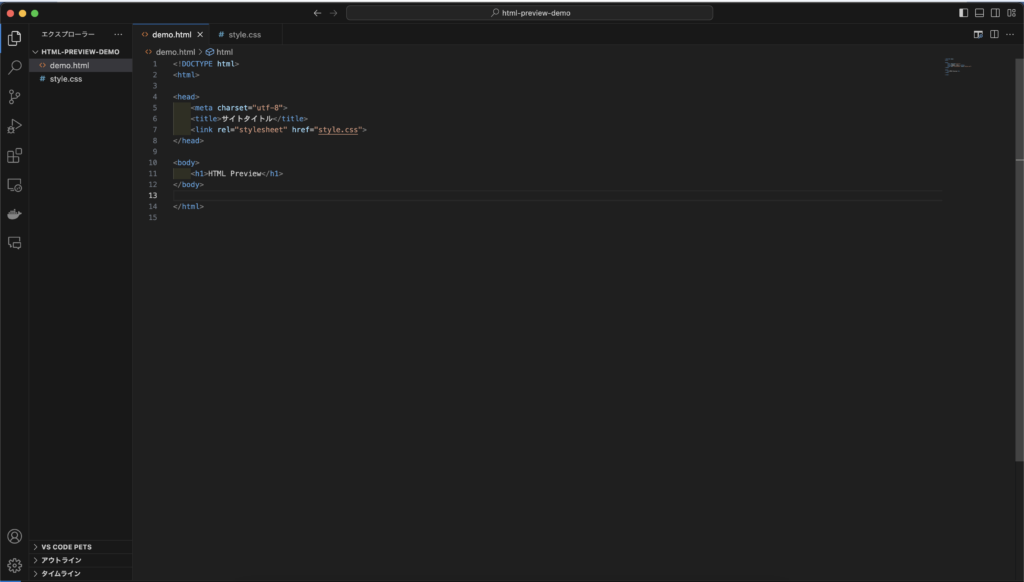
プラグインがインストールできたらプレビューしたいHTMLファイルを開きます。

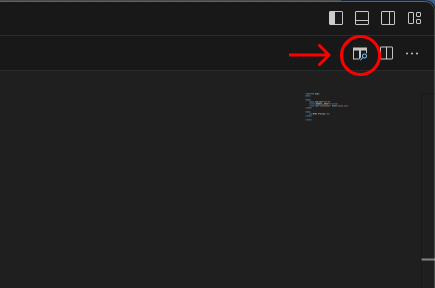
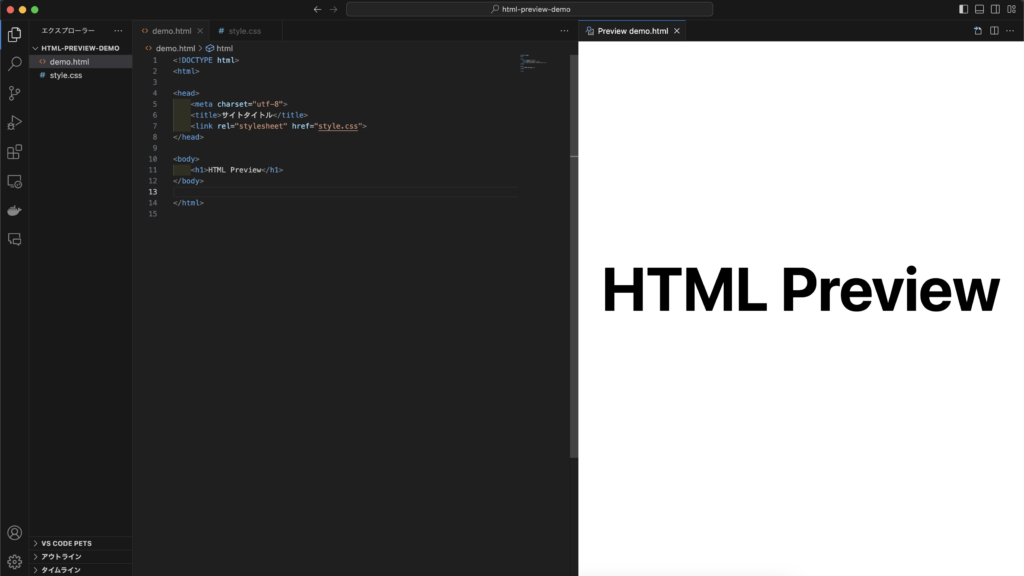
HTMLファイルを開いた状態で右上の虫眼鏡がついたアイコンをクリックします。すると、以下のようにプレビュー画面が表示されます。

次の方法でも同様に表示することができます。
- Macの場合は、Cmd + K → V
- Windowsの場合は、Ctrl + K → V
まとめ
今回、便利なプラグインを紹介しました。
このようなツールをどんどん活用してコーディング作業を効率化しましょう。これからもおすすめのプラグインなど効率化できるツールを紹介したいと思います。