
今回は、Angularの環境構築方法を初心者向けに解説します
私もインターンを始めたての頃にチュートリアルの環境を作る方法が分からなかったので、チュートリアルの環境作りで悩んでいる方はぜひ参考にしてください!
※今回の記事はAngularなどのインストールが終わっている前提で進めています。
ドキュメントを見る
まず、Angularのドキュメントを見ましょう。※今回Angularのバージョンはv17で解説をしています。ドキュメントを一度熟読してみてからこの先に進んでくださいね!「Tour of Heroes」というチュートリアル用appを作成する最初の環境セットアップを一緒に見てみましょう!そして、初めのコンポーネント作成までをこの記事で行います!
新規プロジェクトの作成
普段使っているコードエディターを開いて、ターミナルを開きましょう。
私はVSCodeを使用しているので、説明ではVSCodeを用います。

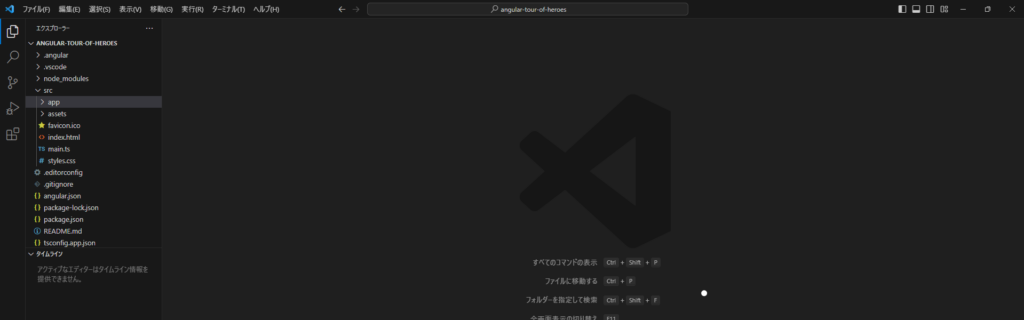
ターミナルにng new angular-tour-of-heroesと入力して、エンターキーを押すとでAngularプロジェクトを作成することができます!今回の場合はangular-tour-of-heroesという名前のプロジェクトになります。下の2枚目の画像のようなファイルができていればOKです!
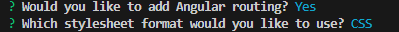
途中で選択が聞かれるので、このように答えるといいと思います。(カスタムが必要な場合は別)
2つ目の質問ではスタイルシートの種類を聞かれるので、自分に合ったものを選んでください


ng new appの名前 プロジェクト作成の構文
アプリケーションを起動させる
先ほど作成したプロジェクトのサーバを起動させるには次のコマンドを打ちますcd angular-tour-of-heroes cdコマンドで今いる階層からプロジェクトのある階層に移動しましょう。
プロジェクトの階層にいるかどうかの判断は上のコマンドを打った後に下のように最後にangular-tour-of-heroesがあるかを確認しましょう。下記画像はファイル階層なので一部画像に処理をしています。

上記の確認が終わったら、ng serve --open サーバが立ち上がり、 --open で勝手に開いてくれるというコマンドを打ちます。
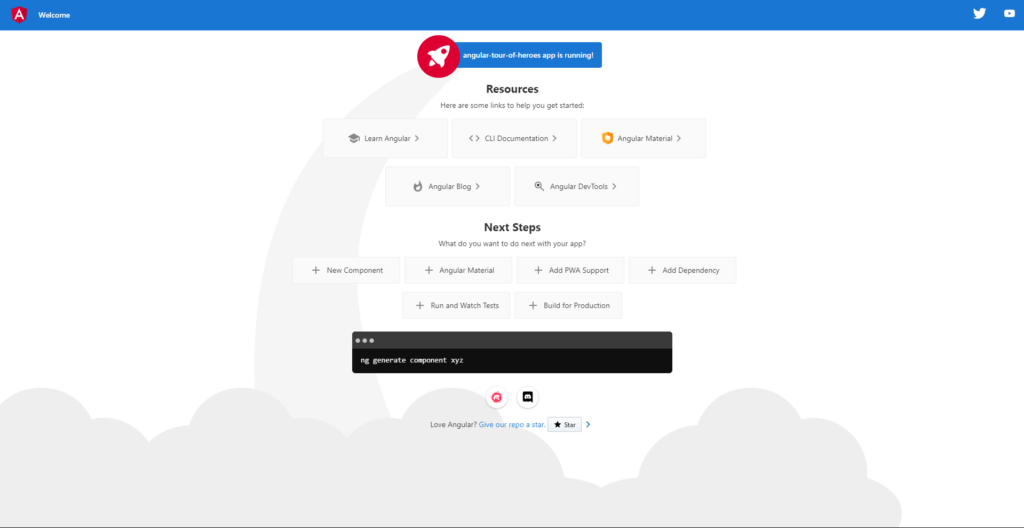
少し待ってみると、このような画面が表示されます。以上で起動完了です!
また、サーバを停止したい場合は「command + c」をターミナル上で押しましょう。

コンポーネントの作成
続いて、ターミナルにng generate component heroesと入力し、エンターキーを押しましょう。
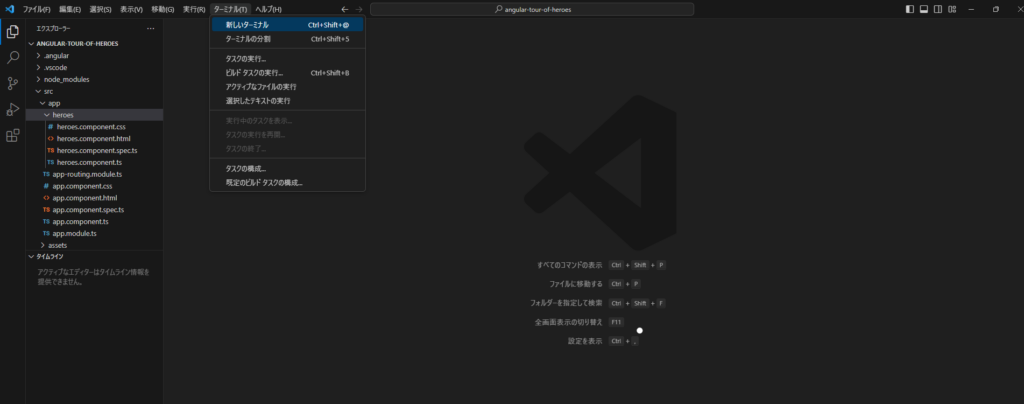
※サーバを起動させながらの作業の場合は、サーバ起動している先ほどのターミナルとは別にターミナルを追加しましょう。下の画像の「+」の部分からターミナルを新規追加できます。

これで、プロジェクト内にコンポーネントを作成することができます。
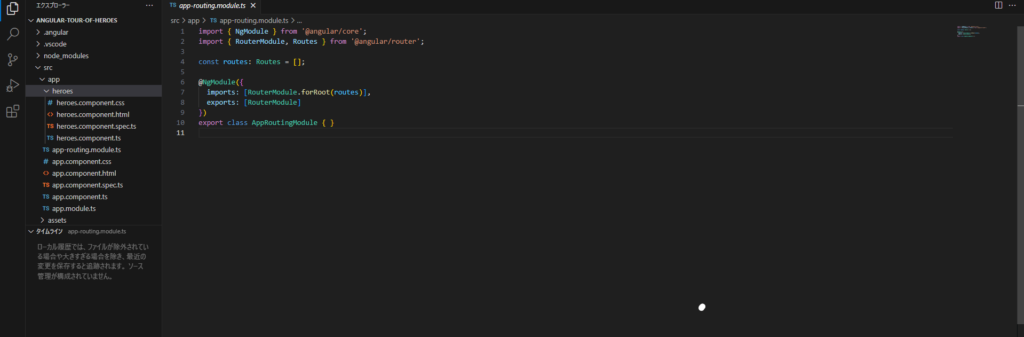
下の画像のsrc/app/heroesという階層でファイルが出来上がります。

ng generate component コンポーネントの名前 コンポーネント作成の構文
作成したコンポーネントファイルにコードを書くことでチュートリアルを進めることができます!
まとめ
今回はチュートリアルドキュメントの環境を作成することができました!
コンポーネントファイルの種類についてもまた機会があれば記事を書いていきたいと思います!